很多人都知道網站地圖,但卻不知道如何建立,今天要介紹的是一個既簡單又免費的一個工具,可以讓你輕鬆建立Blogger的網站地圖,不管是前台給人看的或者是後台給電腦看的。
工具名稱:XML Generator
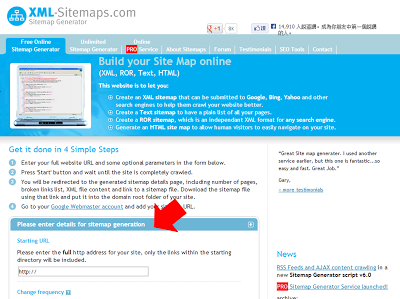
工具網址:http://www.xml-sitemaps.com/
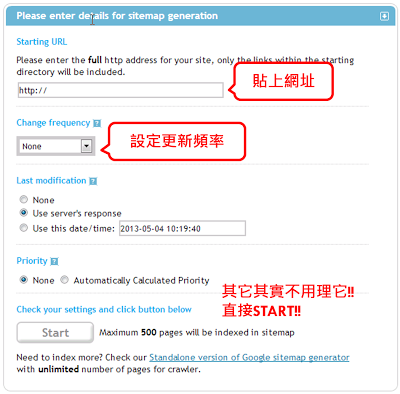
STEP 1:進入網址後往下拉會看到此表格。
STEP 2: 填上網址,設定更新頻率,填妥後馬上按下START,其他基本上不管它也OK!!
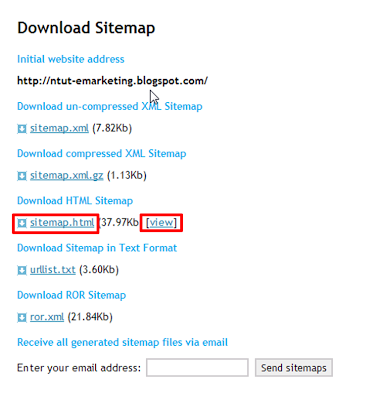
STEP 3:按下Start後,找到sitemap.html,可以先按view來檢視樣貌。
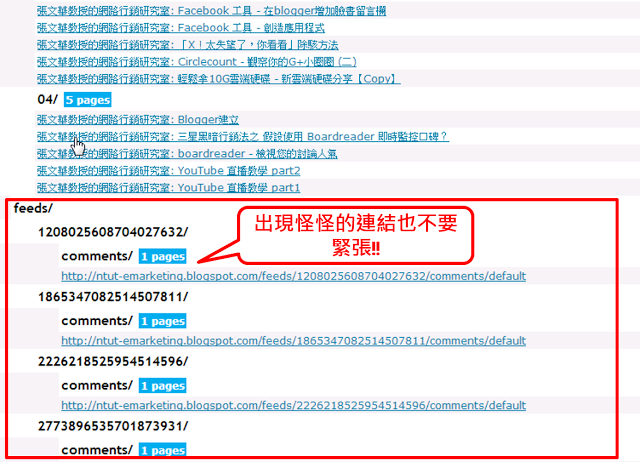
STEP 4:以本Blogger為例,按下view後,出現網站地圖如下圖。
STEP 5:檢視是否出現怪怪連結,如果沒有的話直接貼上此HTML程式碼到網誌上即可。
STEP 6:如果有的話也不要緊張,稍作修改即可。
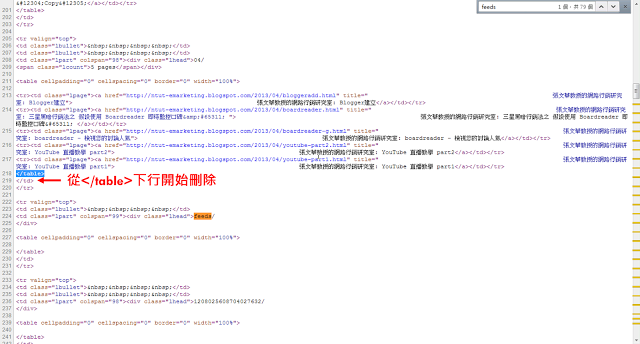
STEP 7:按下鍵盤上的Ctrl+U,稍作修改即可。出現下圖頁面後,使用Ctrl+F,搜尋FEED,從最接近第一個FEED的TABLE下一行開始刪除,如下圖。
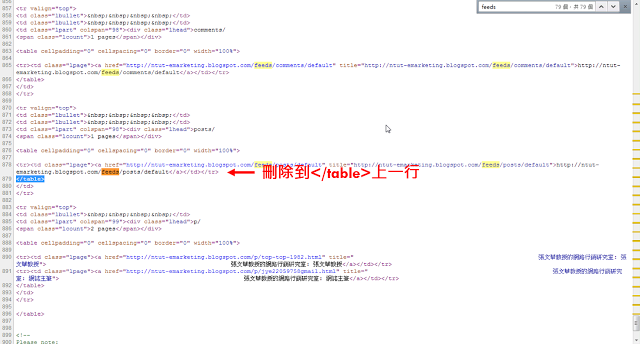
STEP 8:刪除到最後一個FEEDS下的TABLE上面那行,如下圖。
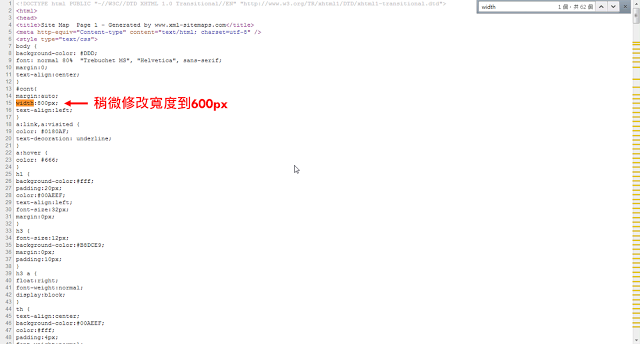
STEP 9:最後在搜尋第一個width,修改寬度,以本網誌為例約600px,如下圖。
最後只要貼上HTML到編輯網頁上就行囉!!
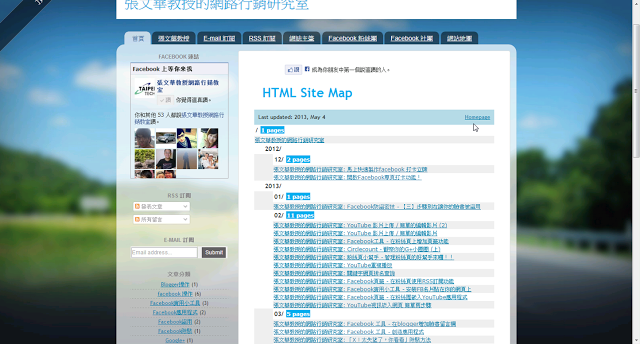
成品如下圖,小弟美術天份有限,如果想要設計的漂亮一點的話,就可能要自己研究囉。